
ブドウスカシクロバ
朝は一匹だったのに今見ると増えてる


Planck EZ 4日目
キーボード、Planck EZ 届いたので使い始めた。
いま4日目で、まだ慣れてないのだけれど慎重にタイピングするようになってて、これが長年の変なクセの矯正に役立ってる気がする。
キーレイアウトは以下な感じ。
Oryx: The ZSA Keyboard Configurator
この前につかってたのが Choco60 – recompile keys で分割キーボードのリラックス感いいなとおもってたのでもしかしたらそちらに戻るかもしれないが、もうちょっと使い続けてみよう。
※キーボードについてはいろいろ書き残しておきたいことあるのだけど取り急ぎ。
Update: 2022-05-27
- WordPressのテーマをデフォルトのTwenty Twenty-Twoにした
- 本文はMarkdownで書いているのだけど、GitHub Flavored Markdown for WordPress から、WP Githuber MD に乗り換えてみた
- JetPackはいってるとコードブロックがおかしくなっちゃうので、JetPackはやめた
分割プレビューもできるし、CodeBlockも使えるしいい感じ。
ただ今現在Twenty Twenty-Twoには対応してないみたいで、prism.jsなどをCDN指定にしてもテーマファイルに挿入されないみたいだ
- JetPackはいってるとコードブロックがおかしくなっちゃうので、JetPackはやめた
- そして唐突に書き始める。いつまで続くかはわからない。
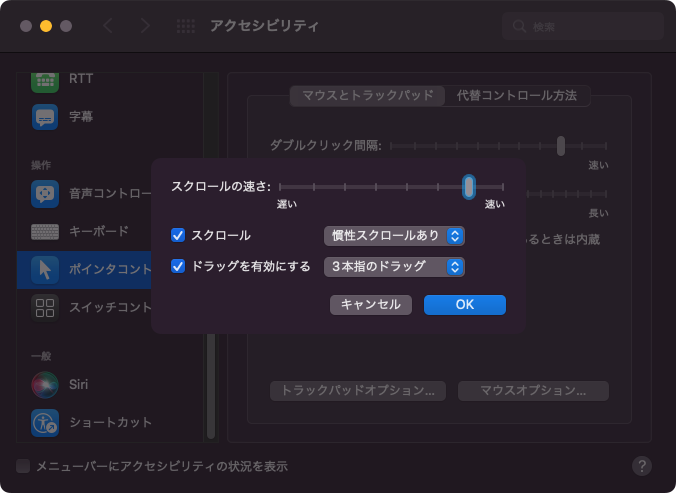
Magic Trackpadのドラッグ
最近またTrackpad使い始めたのだけど、3本指のドラッグなるものがあった。
ドラッグロックもよさそうだったが、手早くトントンツーという感じじゃないと機能せず、結構難しい。

EU加盟国の国コード一覧
2022-05-26 現在の EU加盟国国コード
// EU Countries (27 countries)
'region': [
'AT', // Austria
'BE', // Belgium
'BG', // Bulgaria
'CY', // Cyprus
'CZ', // Czech Republic
'DE', // Germany
'DK', // Denmark
'EE', // Estonia
'ES', // Spain
'FI', // Finland
'FR', // France
'GR', // Greece
'HR', // Croatia
'HU', // Hungary
'IE', // Ireland
'IT', // Italy
'LT', // Lithuania
'LU', // Luxembourg
'LV', // Latvia
'MT', // Malta
'NL', // Netherlands
'PL', // Poland
'PT', // Portugal
'RO', // Portugal
'SE', // Sweden
'SI', // Slovenia
'SK' // Slovakia
]Novice
nάvɪs
初心者、未熟者
someone new to a field or activity
ex. a political novice 駆け出しの政治家.
ex. a novice cook [reporter] 駆け出しのコック[新聞記者].
https://ejje.weblio.jp/content/novice
Q. beginner or novice
- beginner : 未経験、という意味での初心者。
- novice : 未経験ではないが、未成熟という意味での初心者。
類似
- apprentice : 弟子、見習い
Roots of 電気グルーヴ “New Order”
👍
HTML📝
<details>
detailsの子要素のsummaryの次要素が開閉になる
詳細
<mark>
mark でテキストの ハイライト ができる
<detalist>
daalist で input の候補指定ができる
<form action="" method="get">
<input list="fruits" name="fruit" id="fruit">
<datalist id="fruits">
<option value="Apple">
<option value="Orange">
<option value="Banana">
<option value="Mango">
<option value="Avacado">
</datalist>
</form>
漢字の数
2020-11-18 現在
- 常用漢字 : 2,136文字
- 人名漢字 : 861字
- 小学生でならう漢字 : 1,000文字くらい
常用漢字とは..
常用漢字は、「法令、公用文書、新聞、雑誌、放送など、一般の社会生活において、現代の国語を書き表す場合の漢字使用の目安」として内閣告示「常用漢字表」で示された現代日本における日本語の漢字
漢字の総数については以下参照。
– この世に漢字はいくつありますか | ことばの疑問 | ことば研究館